이번 글에서는 html을 전혀 모르는 분들께 해석하는 방법을 알려드릴까 합니다. html의 세세한 부분은 사실 몰라도 되는 부분이지만 적어도 대략 어떤 얘기를 하는지 정도만 알아도 블로그를 이용하시는 데 큰 도움이 되기 때문입니다. 웹이라는 나라를 여행하는데, 그 나라의 언어인 html 중에 필수적인 안녕하세요, 감사합니다, 화장실이 어디에요 정도만 보고 읽을 수 있다라고 이해하시면 됩니다.
ChatGPT 로그인하기
챗지피티(ChatGPT)가 뭔지 다들 들어보셨나요? 혹시 지금 처음 들어보셨어도 쉽기 알려드릴게요. 대화형 인공지능 서비스입니다. 채팅으로 모르는 걸 물어보면 대답을 잘 해주는 똑똑이 정도라고 보시면 됩니다. 근데 대충 질문하면 중간정도로 대답하는데, 똑똑하게 질문하면 천재적으로 해결방안까지 알려주는 친절한 친구라고 이해하시면 되겠네요. 아래 경로로 들어가주세요


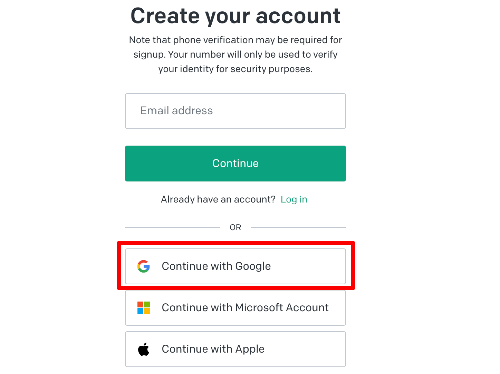
가입 및 로그인 페이지가 나옵니다. 구글 계정이 없으시면 이번 기회에 한 번 만들어보시구요. 없으시다면 구글 계정으로 로그인해보세요.

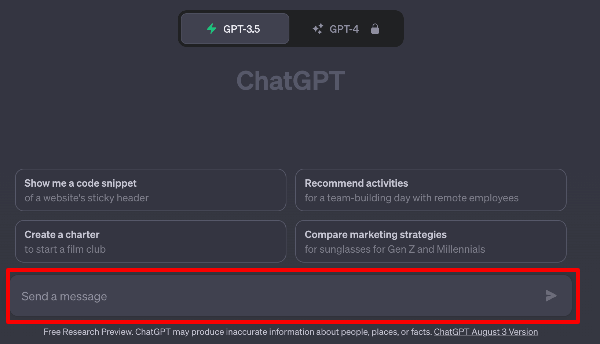
이게 로그인한 챗지피티 화면입니다. 별거 없습니다. 가장 하단의 Send a message 에다가 한글이나 영어로 질문을 하시면 됩니다. 참 쉽죠?
head 에 들어가는 html 뜻 해석하기
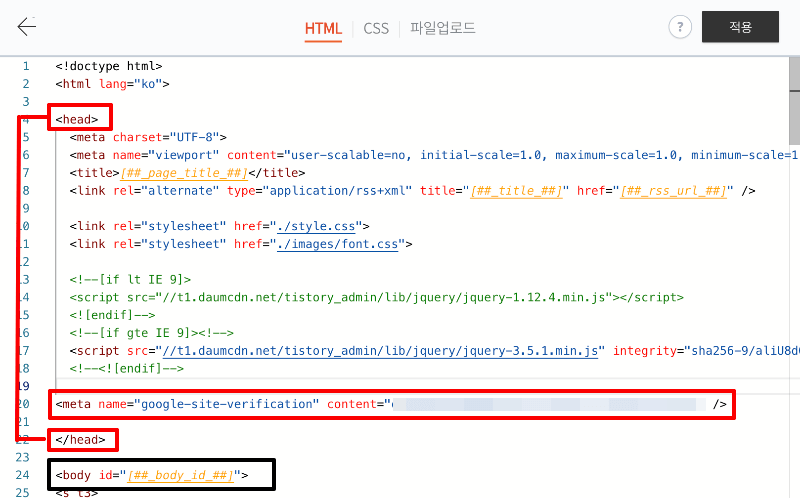
자 그럼 이번에 티스토리 스킨편집에 들어가서 head에 메타태그를 넣어보셨을 거에요. 뭐 넣으라니까 구글서치콘솔에서 소유권을 인정하긴 했는데.. 나머지 문자들은 무슨 뜻인지 좀 답답하셨을 거에요. 그 때 바로 챗 지피티한테 물어보면 됩니다.

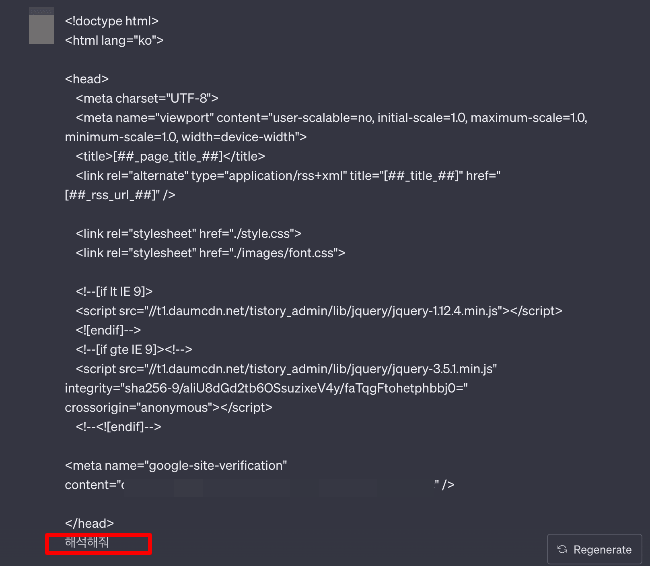
별거 없습니다. 그냥 위에서 부터 </head>까지 쭈욱 긁어서 복사한 다음에 챗지피티한테 무슨 뜻이냐고 물어보시면 됩니다.

코드를 쫘악 붙여넣고 제일 밑에 그냥 저는 “해석해줘” 라고만 물어봤습니다.
ChatGPT의 해석
해당 코드는 HTML 문서의 기본 구조와 메타데이터, 스타일시트, 스크립트 등을 정의한 것으로 보입니다. 코드를 각 부분별로 설명해보겠습니다.
<!doctype html>: HTML 문서의 버전을 나타내는 선언입니다. 이 경우 HTML5 버전을 사용한다는 것을 나타냅니다.
<html lang="ko">: HTML 문서의 최상위 요소로, 문서의 기본 언어를 한국어로 설정합니다.
<head>: 문서의 메타데이터와 외부 리소스를 정의하는 부분입니다. 다양한 정보와 태그들이 여기에 위치합니다.
<meta charset="UTF-8">: 문서의 문자 인코딩을 UTF-8로 설정합니다.
<meta name="viewport" content="...">: 뷰포트 설정으로, 모바일 기기에서의 화면 크기와 조절 가능 여부를 지정합니다.
<title>[##_page_title_##]</title>: 문서의 제목을 나타내는 부분입니다. 실제 내용은 [##_page_title_##] 대신에 적절한 제목이 들어가야 합니다.
<link rel="alternate" type="application/rss+xml" ...>: RSS 피드를 지정하는 링크 태그입니다. 사용자가 특정 형식으로 내용을 구독할 수 있도록 합니다.
<link rel="stylesheet" href="./style.css">: 외부 스타일시트 파일인 style.css를 문서에 적용합니다.
<link rel="stylesheet" href="./images/font.css">: 외부 스타일시트 파일인 font.css를 문서에 적용합니다.
조건부 주석(<!--[if lt IE 9]> ... <![endif]-->와 <!--[if gte IE 9]><!--> ... <!--<![endif]-->): Internet Explorer 브라우저의 버전에 따라 서로 다른 스크립트 파일을 로드하는 조건부 로직입니다.
<script>: 스크립트를 로드하는 부분입니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-1.12.4.min.js"></script>: jQuery 라이브러리의 구버전을 Internet Explorer 9 이하 버전에서 사용하도록 지정합니다.
<script src="//t1.daumcdn.net/tistory_admin/lib/jquery/jquery-3.5.1.min.js" ...></script>: jQuery 라이브러리의 최신 버전을 Internet Explorer 9 이상 버전에서 사용하도록 지정합니다.
<meta name="google-site-verification" ...>: Google 검색 콘솔에서 사이트 소유 확인을 위한 메타태그를 추가합니다.
이 코드는 웹 페이지의 기본적인 구조를 설정하고, 스타일시트와 스크립트를 로드하여 웹 페이지를 구성하는 역할을 합니다. 주석에서 언급된 것과 같이, jQuery 라이브러리의 버전에 따라 조건부적으로 스크립트를 로드하거나 최신 버전을 사용하도록 설정되어 있는 것도 특징입니다.
자 이렇게 멋진 답안지가 나왔습니다. 마지막에 코드의 의미까지 첨언을 달아줬죠. 물론 저도 모든 말을 다 이해한 건 아니지만 적어도 어떤 html이 나왔을 때 이게 무얼 의미하는구나 정도는 아실 수 있을 거에요. 그 정도면 됩니다. 빨간 부분은 제가 구글 콘솔 소유권 인정때문에 넣었던 건데 그렇게 설명을 했네요.
앞으로 <head>에다가 종종 html을 넣으라는 난관을 만날 때가 있으실 거에요. 그럴 때는 그냥 제일 아래 </head> 가 끝나기 전 앞에다가 칸을 더 엔터로 벌리고 넣어주시고 저장하시면 됩니다.
물론 많은 부분들이 티스토리에서는 플러그인으로 해결이 되긴 하지만, 플러그인이 나온지 사실 얼마 안되거든요. 예전에는 무조건 다 이렇게 html에다가 코드를 추가하는 방식이었습니다.
마무리 – 1인치의 장벽
“1인치 자막의 장벽을 뛰어넘으면 여러분들은 훨씬 더 많은 영화를 즐길 수 있습니다.” 이 말 들어보신 적 있으시죠. 영화 ‘기생충’으로 한국 영화 최초로 골든글로브상을 받은 봉준호 감독의 수상 소감이었습니다.
오늘 제가 드리고 싶은 이야기는 사실 헤드에 들어가는 코드 해석이 아닙니다. 앞으로 웹 언어가 뭔가 어려운 말이 나오면 그냥 넘어가지 마시고 “해석해줘” 라는 질문 하나만 추가하셔도 대략 무슨 말인지 아 아는 시대가 왔습니다. 심지어 CSS용어도 붙여넣고 해석해달라고 하셔도 되고, 원하는 디자인으로 바꿔달라고 주문한 뒤 붙여 넣으셔도 됩니다. 오류코드가 나와도 해결해달라고 징징대면 해결해주기도 합니다.
아무리 나이가 많아도, 컴퓨터를 모른다고 나몰라라 하거나, html, CSS만 보면 어렵다고 그냥 넘어가지 마시고… 그냥 채팅으로 무슨 뜻인지 물어보면 다 쉽게 알려주는 똑똑한 조수가 생겼으니, 수익형 블로그 까짓거 두려움 없이 용기내서 시작해 보시라는 뜻에서 적어봤습니다.