이번 글에서는 티스토리 블로그를 생성한 후에 구글사이트에서 검색이 되기 위해 구글서치콘솔에 사이트, 사이트맵 및 rss를 등록하는 방법에 대해 안내해 드리려고 합니다. 블로그가 세상에 탄생했으니 세상의 서치봇들이 들어와서 내 글을 수집해가라는 뜻입니다. 물론 서치콘솔에 등록하지 않는다고 구글에 노출이 안 되는 건 아닙니다. 그럼 천천히 따라와 주세요.
구글서치콘솔(Google Search Console)
구글 서치 콘솔은 구글에 웹사이트를 등록하고 잘 검색이 되는지 모니터링하고, 색인 상태를 확인해볼 수 있는 무료도구입니다. 여기 등록한다고 구글에 노출을 보장하는 게 아니라는 건 미리 말씀드립니다. 서치콘솔에서 하는 일들이 몇가지 있는데 쉽게 설명드려볼게요.
- 사이트 성능 모니터링: 웹 사이트의 클릭 수, 노출 수, 클릭률 등의 성능 지표를 모니터링하여 나의 티스토리 사이트가 검색 엔진에서 어떻게 보여지는지 활동을 추적할 수 있습니다.
- 사이트 색인 상태 확인: 구글이 웹 사이트의 페이지를 얼마나 색인했는지 확인하고, 색인된 페이지 수를 파악할 수 있습니다. 색인(indexing)에 대해서는 아래에서 부연설명 드릴게요
- 검색 트래픽 분석: 어떤 검색어로부터 웹 사이트로 유입된 트래픽이 어떤지, 어떤 페이지가 가장 많은 트래픽을 가져오는지 등의 정보를 분석할 수 있습니다.
- 검색 결과 표시 확인: 웹 사이트가 구글 검색 결과에서 어떻게 표시되는지 미리 확인할 수 있습니다. 예를 들어, 어떤 페이지의 메타 설명이나 제목이 어떻게 보일지 등을 확인할 수 있습니다.
- 사이트 오류 확인: 웹 사이트에서 발생하는 크롤링 오류나 검색 인덱스 오류를 확인하고 이에 대한 해결책을 찾을 수 있습니다.
- 사이트 맵 제출: 구글에게 웹 사이트의 페이지 구조를 알려주는 XML 사이트맵을 제출하여 색인 과정을 최적화할 수 있습니다. 티스토리는 관리자 페이지의 플러그인을 통해서 사이트맵 등록이 쉬워졌습니다.
구글서치콘솔의 의미
아마 무슨 말인지 처음 읽어봐도 잘 이해되지 않는 분들도 계실 텐데요. 쉽게 말해 내 티스토리의 글들을 구글에 노출시킬 수 있게 서치콘솔에 등록하고 나면, 서치 봇이 정보를 긁어갑니다. 그걸 크롤링이라고 해요. 그리고 일정 시간이 지난 후에 내 사이트가 구글에 얼마나 노출이 되고 있고, 사람들이 얼마나 들어와서, 무슨 키워드와 페이지를 얼마나 클릭을 했는지 등등을 그래프로 확인할 수 있게 됩니다. 물론 좀 더 자세한 분석은 구글 애널리틱스라는 별도의 페이지에서 확인할 수 있습니다. 그 결과를 바탕으로 내 블로그가 나아가야할 방향에 대해 수정도 하고 보완도 하고 하는 거죠.
아무튼 좀 더 수익형 블로그로 성장을 하기 위해서는, 구글서치콘솔에 종종 들어와서 분석결과를 여기저기 살펴보고 보완하다 보면 꽤 배우는 것도 많고 수익을 올릴 수 있는 방법에 대해 알게됩니다. 그런 부분들은 차차 설명드릴게요.
그리고 반드시 알아야 할 색인과 노출 개념에 대해서도 먼저 읽어보세요.
서치콘솔 등록하면 구글 네이버에서 검색이 되나요?
위에 링크한 글에서 ‘색인’에 대한 부분입니다. 색인의 영역은 사실 맘대로 할 수 없는 영역이긴 합니다. 그리고 한 번 색인 된 글이 시간이 지나면 또 품질이 낮다고 생각되서 빠지기도 하구요. 네이버도 동일합니다. 써치어드바이저에 등록을 했지만 내 블로그 글이 색인이 되더라도 상단 노출 안되는 건 물론이고 저 뒷페이지에 있기도 합니다. 하지만 할 수 있는 선에서는 최선을 다해서 설정을 하고 나면 언젠간 글을 긁어가서 노출이 될 테니 너무 걱정은 마세요.
또 재미있는 건 이런 써치엔진 등록사이트 등에 등록을 한 적이 없어도 긁어가기도 합니다. 어떤 경로라 하더라도 웹에서 내 흔적을 남기면 서치엔진이 언제 가져가냐 시간의 차이일 거에요. 사이트맵과 rss 등록도 모자라서 글을 쓸 때마다 개별 글을 등록하는 행동은.. 그냥 좀 더 빨리 봐주세요 정도의 의미라고 생각하시면 됩니다.
구글서치콘솔 등록방법
자 먼저 구글서치콘솔에 들어갑니다.

시작하기 버튼을 누르면 구글 로그인 창이 뜨게 됩니다. 나중에 에드센스까지 연동하게 될 구글 계정으로 로그인해주세요
소유권 확인하기 방법 1 – html 메타태그 입력
먼저 서치콘솔에서 해당 사이트의 URL을 등록해서 소유권을 확인해야 합니다. 사이트가 여러개라면 추가 할 때마다 동일한 과정이 반복됩니다. html 태그입력 방식은 html코드를 스킨편집에서 <head>안에 넣는 방식입니다.

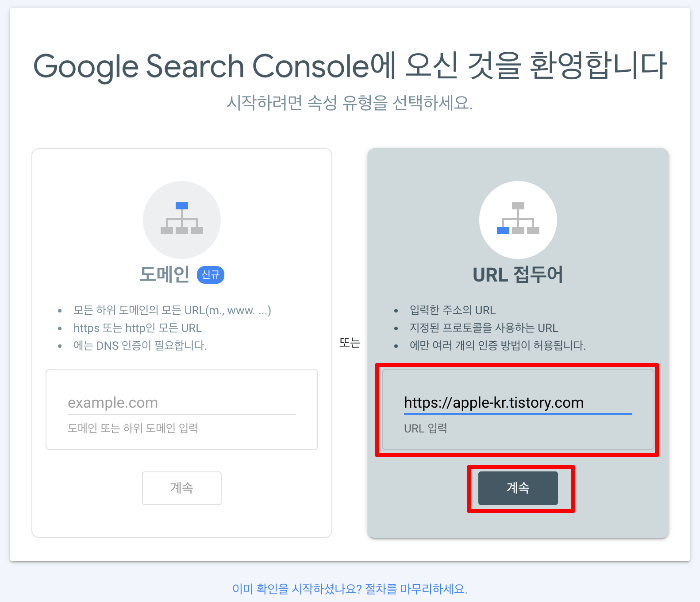
우측에 있는 URL접두어 쪽에 https:// 까지 포함한 티스토리 도메인을 넣고 계속 버튼을 누릅니다. 그럼 팝업창이 하나 뜨게 됩니다.

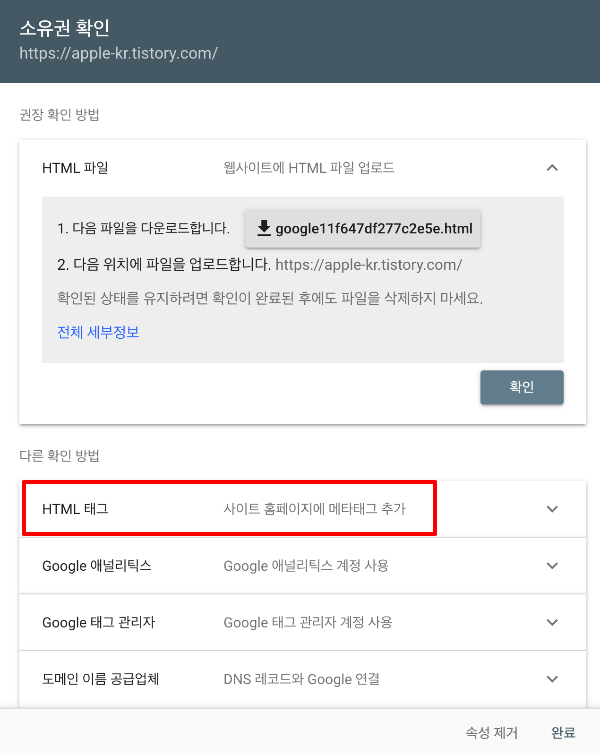
기본적으로 웹사이트의 소유권을 인정하는 방법은 여러가지가 있는데 티스토리에서는 두가지 방법이 있습니다. 첫번째는 html 을 티스토리 관리자창의 스킨편집에서 <head>와</head> 사이에 붙여넣는 방법입니다. 두번째는 티스토리 관리자창의 플러그인을 사용하는 방법이에요.
사실 플러그인 방법이 더 간결하긴 합니다. 플러그인으로 등록하게 되면 서치콘솔에 사이트맵도 알아서 자동으로 들어가게 됩니다. 하지만 우리가 또 누굽니까? 요 전 포스팅에서 스킨을 개발자모드로 확인해서 h태그까지 찾아서 변경을 해본 여러분이 아니겠습니까. 이 방법이 정석이기도 하니 한 번 html 모드로 등록해보도록 하겠습니다.

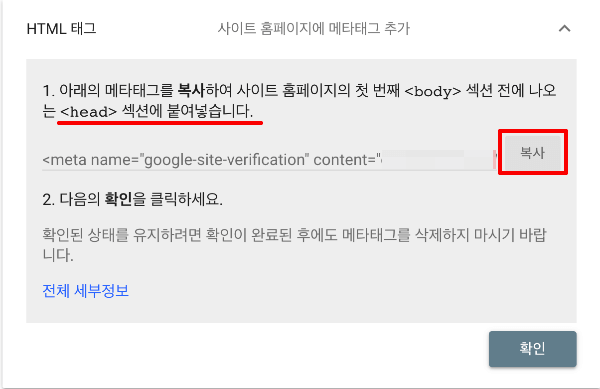
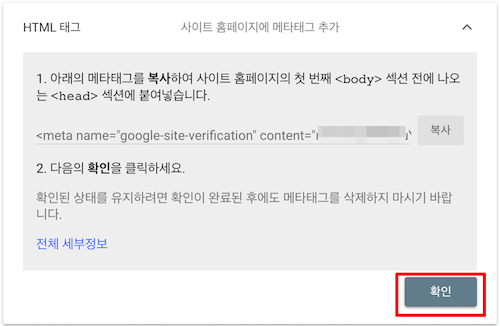
<meta name= 으로 시작하는 메타태그 오른쪽 복사 버튼을 누릅니다.


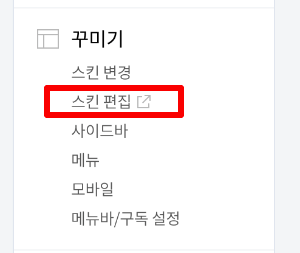
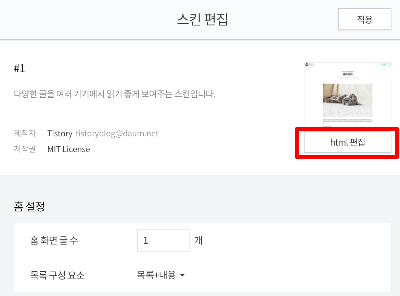
그리고 관리자창 꾸미기 – 스킨편집 – html 편집으로 들어갑니다(새창)

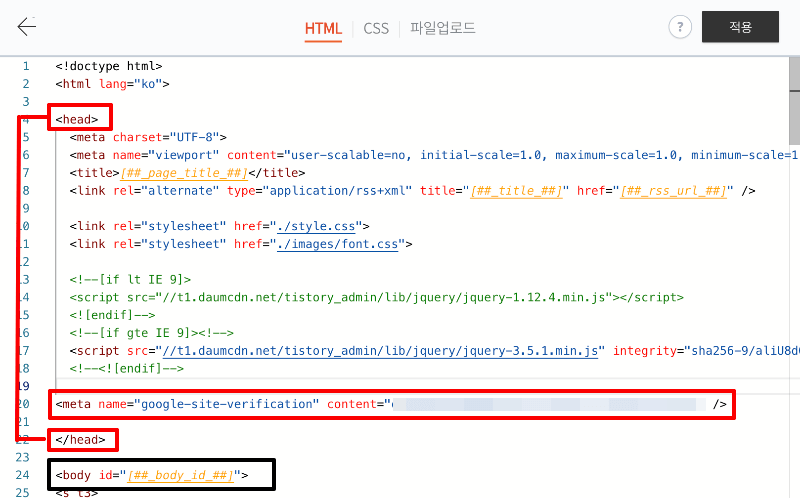
자 그러면 가장 상단에 <head> 와 </head>로 쌓여진 부분이 보이실 거에요.
소유권을 확인하기 위해서 메타태그를 복사해서 <body> 섹션 전에 나오는 <head>섹션에 붙여넣으라는 멘트가 나옵니다.

그곳에 복사한 메타태그를 넣고 적용버튼을 눌러주시면 됩니다.

그리고 다시 구글서치콘솔에서 확인버튼을 눌러줍니다.

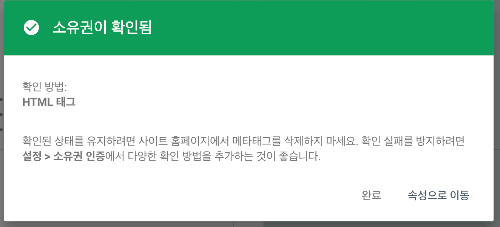
잠시 소유권 확인작업 후에 소유권이 확인됨 이라는 팝업이 나옵니다. 나중에 html에 넣은 메타태그는 삭제하지 마시길 바랍니다. 앞으로 1년에 한 번씩 구글콘솔에서 주기적으로 소유여부를 확인하게 됩니다
head 에 있는 html의 의미
참고로 스킨편집에 있는 나머지 html 언어들이 무슨 뜻인지 궁금하실 거에요. 아랫글을 꼭 한 번 읽어봐주세요
파일 업로드 방식 불가한 이유
참고로 권장 확인 방법 중 웹사이트에 html 파일 업로드 방법은 티스토리에선 불가능합니다. 티스토리의 일반 사용자는 서브도메인 형태인 OOO.tistory.com 를 가지고 있기 때문에 루트 디렉토리에 접근할 권한이 없습니다. 위에서 말한 https://apple-kr.tistory.com 에 파일을 올릴 수 있는 경로가 없습니다.
번외로 여러분이 티스토리가 아닌 워드프레스를 사용하신다면 직접 FTP를 접속해서 루트도메인에서 파일을 수정할 수 있습니다.
소유권 확인하기 방법 2 – 티스토리 플러그인

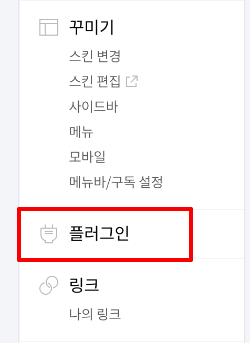
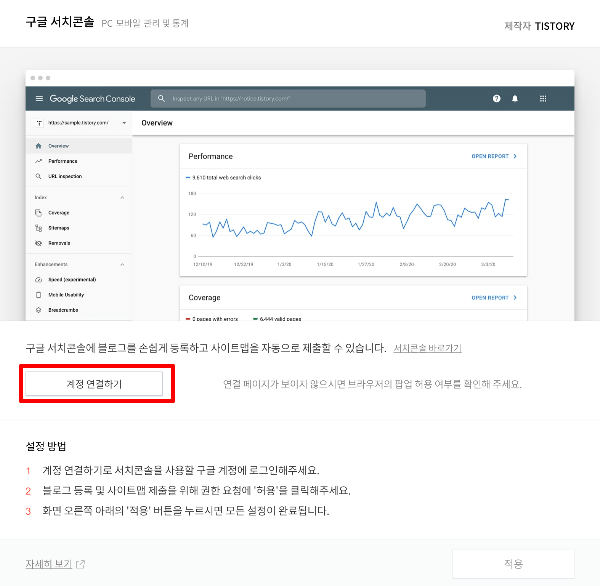
티스토리 플러그인으로 구글서치콘솔을 등록하는 방법은 정말 간단합니다. 티스토리 관리자창(단축키 q)에서 플러그인으로 들어갑니다.


계정 연결하기를 눌러서 구글 계정을 연결합니다.


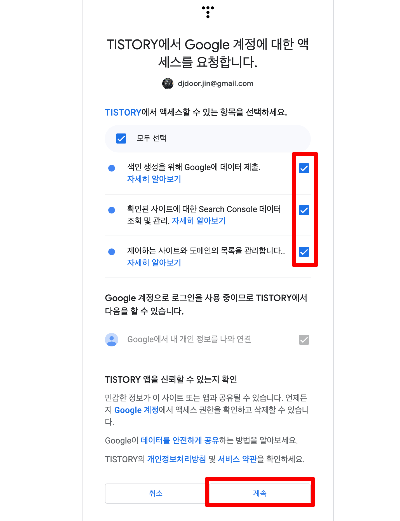
보유하고 있는 계정을 선택한 후 계속버튼으로 액세스 요청을 합니다.


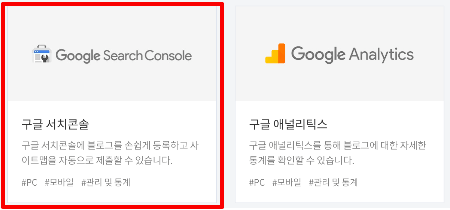
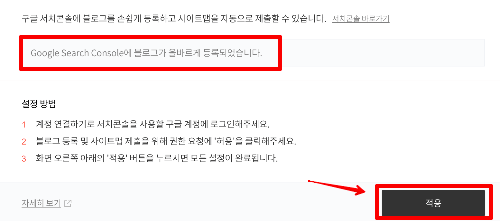
그리고 플러그인을 보면 눌러보면 구글서치콘솔에 블로그가 올바르게 등록되었다고 나옵니다. 마지막으로 적용 버튼을 눌러 마무리합니다.
사이트맵 rss 등록하기
이제 구글서치콘솔에 사이트맵과 rss를 등록하는 순서입니다.
사이트맵을 등록하는 이유
구글 서치 콘솔에 사이트맵을 등록하는 이유는 검색 엔진 최적화 (SEO)를 향상시키고 웹 사이트의 콘텐츠를 효과적으로 색인화하도록 돕기 위함입니다. 쉽게 검색엔진에게 내 사이트의 전체 지도를 넘겨주는 거라 보시면 됩니다. 사이트맵 등록의 효과는 아래와 같습니다.
- 콘텐츠 색인화: 검색 엔진은 사이트맵을 통해 제출된 정보를 기반으로 콘텐츠를 빠르게 파악하고 색인화할 수 있습니다. 새로운 페이지나 업데이트된 콘텐츠가 신속하게 검색 결과에 반영될 수 있습니다.
- 숨겨진 페이지 발견: 사이트맵은 일반적으로 방문자에게 직접 노출되지 않는 페이지들도 포함하고 있을 수 있습니다. 이러한 페이지들도 검색 엔진에 색인화되어 검색 결과에 나타날 수 있게 도와줍니다.
- 검색 엔진 이해도 향상: 사이트맵은 웹 사이트의 구조를 설명하고 페이지 간의 계층 구조를 보여주므로 검색 엔진이 웹 사이트를 더 잘 이해할 수 있게 도와줍니다.
- 에러 감지 및 해결: 사이트맵을 통해 검색 엔진이 웹 사이트의 페이지를 확인하면서 끊어진 링크나 페이지 로딩 오류 등의 문제를 감지할 수 있습니다.
사이트맵 등록 방법

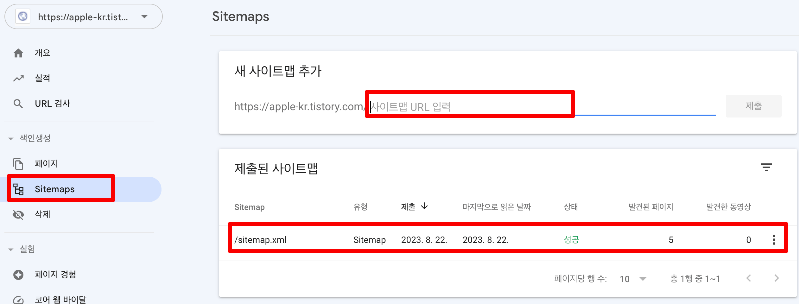
사이트맵 등록 방법은 간단합니다. 좌측 Sitemaps 메뉴에서 새 사이트맵 추가 공란에 sitemap.xml 이라고만 입력하고 우측의 제출버튼을 눌러주시면 됩니다.
과거에는 사이트맵 등록 과정도 엄청 귀찮았었습니다. 별도의 사이트맵 생성 사이트에 들어가 정보입력후 xml파일을 다운받은 다음에, 그 파일을 비공개 게시글로 하나 업로드한 후에.. 해당 URL을 따다가 서치콘솔에 입력했더랬습니다.
요즘은 티스토리가 사이트맵을 자동생성 해서 별도의 사이트에서 사이트맵 파일을 생성하지 않아도 sitemap.xml 이라고만 입력해도 등록됩니다. 참고로 플러그인 방식으로 연결했을 때는 sitemap.xml 이 자동으로 알아서 제출되게 됩니다.
RSS 등록 방법
RSS는 “Really Simple Syndication”의 약어로, 블로그의 글이 발행되면 구독자에게 자동으로 정보를 제공하기 위한 XML 기반의 형식입니다. RSS를 통해 새 글이 발행될 때마다 콘텐츠의 제목, 내용, 링크 등의 정보가 구독자에게 전달됩니다. 티스토리 기본 셋팅할 때 50개로 설정을 했었었죠
나중에 ifttt 같은 자동 공유 사이트에서 페이스 북이나 다른 SNS로 자동발행 설정을 할 때에도 RSS를 등록하게 됩니다. 형태는 ‘개인 도메인주소/rss’ 입니다. 예시로 https://apple-kr.tistory.com/rss 가 되겠네요.

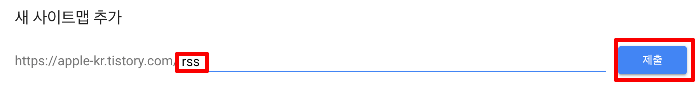
구글서치콘솔 사이트맵 등록한 곳에 그냥 소문자로 rss만 추가해주시면 됩니다.(대문자시 오류 가능)

여기서 주의할 점은 글이 1개라도 발행이 되 있어야 rss제출이 가능합니다.(네이버서치어드바이저도 동일).

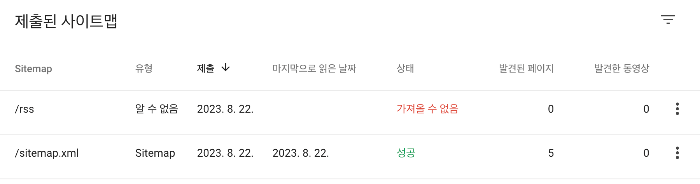
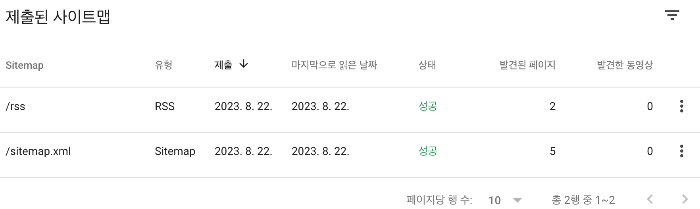
등록하자마자 현재 상태는 가져올 수 없음으로 나오지만 몇 분 지나서 새로고침 하면 성공으로 나옵니다.
참고로 워드프레스는 rss 가 아닌 도메인/feed 형태로 RSS를 등록하게 됩니다
마무리
이번 포스팅에서는 구글서치엔진에 사이트를 등록하고 사이트맵과 rss를 등록해 봤습니다. 이후 빙, 줌, 네이버 서치어드바이저 등등에 등록하는 목적이나 방식도 비슷하다고 생각하시면 됩니다. 티스토리는 다음에는 별도로 등록을 안해줘도 블로그 생성 후 시간이 지나면 자동으로 글이 노출되게 됩니다. 근데 그만큼 나중에 검색에서 사라질 가능성도 쉽다는 걸 미리 말씀드립니다. 수고 많으셨습니다.