이번 글에서는 초보 블로거들을 위한 H태그에 대한 글입니다. H태그가 왜 글을 쓸 때 중요한지 글 쓰는 방법에 대해 알려드릴게요. 그리고 지금 쓰고 있는 티스토리 스킨은 과연 H태그를 올바르게 보여주고 있는지 확인하는 방법. 그리고 H태그에 맞춰서 스킨을 수정하는 방법까지 알려드릴까 합니다.
h태그란?
H태그는 HTML에서 제목을 표시하기 위해 사용되는 태그입니다. “H”는 “Heading”의 약자로, 웹 페이지의 구조를 정의하고 문단의 계층적 구조를 나타내는 데 사용됩니다. H태그는 주로 검색 엔진 최적화(SEO)와 웹 접근성을 향상시키는 데 도움이 됩니다.
처음 글을 쓰게 되면 사실 이게 뭔지 중요성을 잘 모르고 쓰는 경우가 많습니다. 특히 네이버 블로그 같은 경우는 웹의 기본인 H태그를 설정할 수도 없게 되어 있습니다. 티스토리를 쓰시는 분들이라면 기본적으로 알아야 할 부분이에요.
H태그의 종류
각 H태그는 페이지의 제목을 명확하게 표시하고 검색 엔진 및 사용자에게 중요한 정보를 전달하는데 도움을 줍니다. H태그는 숫자와 함께 표시됩니다. 숫자가 1부터 작을수록 가장 중요한 제목을 나타내며, 6까지 숫자가 커질수록 하위 수준의 제목을 나타냅니다. HTML에서는 6개의 H태그가 있으며, 다음과 같이 사용됩니다.
<H1> 가장 높은 수준의 제목. 주로 페이지의 제목이나 주요 섹션의 제목으로 사용됩니다.
<H2> 가장 높은 수준의 제목. 주로 페이지의 제목이나 주요 섹션의 제목으로 사용됩니다.
<H3> h2 밑에 위치하는 제목. 하위 수준의 섹션을 나타내며 계속해서 사용할 수 있습니다.
<H4> h3 밑에 위치하는 제목. h3과 유사하게 계층 구조를 형성합니다.
<H5> h4 밑에 위치하는 제목. 더 낮은 수준의 제목으로 사용될 수 있습니다.
<H6> 가장 낮은 수준의 제목. h5보다 하위 수준의 제목으로 사용됩니다.대부분의 html 코드는 ‘<h숫자> 제목 </h숫자>’ 형태로 앞뒤로 감싸서 쓰게 됩니다.
H태그의 중요성
먼저 H태그는 검색 엔진 최적화(SEO)와 관련이 큽니다. H태그는 웹 페이지의 구조를 검색 엔진에게 알려주는 역할을 합니다. 페이지의 제목과 내용을 계층 구조로 표현하기 때문에, 검색 엔진은 페이지의 중요한 내용을 인식하고 색인화할 때 이 정보를 활용합니다.
아무 고민 없이 글을 막 쓰기 보다는 중요한 순서대로 문단을 나누고 글을 쓰게 되면 보는 사람도 훨씬 짜임새 있고 가독성도 높아지겠죠? 이 글의 상단에 보이는 목차가 보이실텐데요. 이 목차도 제가 수동으로 만든게 아니라 H태그에 따라서 자동으로 생성된 구조입니다.
그리고 구글과 네이버에 스니펫이라는 게 있는데요, 여러분의 글이 짜임새 있게 요약되어 검색어 상단에 걸릴 수 있게 만들어 주는 것도 바로 이 h태그입니다. 글을 쓸 때도 대제목, 소제목 등을 신경써서 쓰는 버릇을 갖는 게 중요합니다. H, h 대문자 소문자 구분은 뭘로 써도 상관 없습니다.
h태그 쓰는 방법
일관성과 규칙을 세워주세요
계층을 정할 때는 아무렇게나 정하는 게 아닙니다. 동일한 중요성을 가진 제목들은 같은 계층에 병렬로 나열을 하고, 해당 코드보다 좀 더 자세한 설명을 한다거나 하위 개념의 내용을 설명할 때는 하위태그를 써주시면 됩니다. 보통 H1은 가장 중요한 제목으로 한 페이지에 1번만 나와야 합니다. 그 하위 수준의 제목을 나타내기 위해 H2, H3 등을 사용합니다. 나머지들은 여러 번 나와도 되요
아래서 설명드리겠지만 특정 티스토리 스킨은 가장 중요한 글 제목이 h3로 설정되어 있고, 사이트명이 h1으로 되어 있는 경우들이 있습니다. 왜 그렇게 만들었는지 개발자에게 이유를 묻고 싶을 정도라구요. 그건 수동으로 좀 바꿔줘야되는데 아래에서 알려드리겠습니다. 워드프레스는 제목이 h1으로 되어 있기 때문에 별도의 수정이 필요없습니다.
키워드를 포함하여 간결하게 작성
h태그에는 쓰고자 하는 글의 핵심 키워드를 적는 게 좋습니다. 그렇다고 매번 제목에 적지는 마시구요. 한두 번 정도 대제목이나 소제목에 메인 키워드를 넣어서 간결하게 작성해주시면 좋습니다. 전체적인 글의 구조와 의미를 나누는 데 신경을 써야지 다음에 알려드리는 디자인적인 요소로만 쓰지 않도록 합니다.
계층의 시각화
그리고 스킨에 따라서 H코드의 계층에 따라 폰트의 디자인이나 크기, 색깔이 다르게 만들 수도 있습니다. 그건 CSS라는 곳에서 수정을 하게 되는데요. 글을 읽는 사람에게 좀 더 잘 보이게 하기 위해 하게 됩니다. 운영하는 티스토리의 전체적인 디자인을 통일하면 좀 더 보기 좋겠죠. 아직 디자인을 바꾸는 단계는 아니니까 그건 나중에 다 일괄적으로 바꿀 수 있습니다. 디자인 꾸미는 게 필수적인 건 아니구요. 검색엔진이 잘 가져갈 수만 있게 적어주시면 됩니다.
h태그 쓰는 법 정리
길게 쓰긴 했는데 글을 쓰실 때 그냥 시작하지 마시고 전체적인 글의 개요를 짜는 데 도움이 되는 용도로 생각해주시면 됩니다. 제 경우에도 제목은 h1, 그 아래 소제목들은 h2 로만 글을 마무리 해도 되구요. 좀 더 분류할 게 있다면 h3까지 가는 경우가 많더라구요.
티스토리에서 제목에 h태그 달기
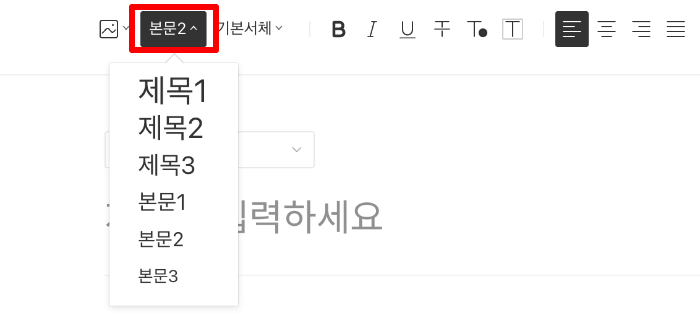
티스토리에서 글을 쓸 때 상단에 보시면 본문2라고 나온 문단모양 이라는 부분이 있습니다. 여기를 클릭하시면 제목1부터 제목3이 있고, 본문1부터 본문 3이 있습니다. 글을 쓴 다음에 드래그로 선택해서 계층을 바꿔도 되고, 아니면 미리 제목1 로 바꾼 다음에 제목을 쓰셔도 됩니다.

다만 이 제목이 어떤 h코드를 쓰는지는 스킨마다 조금씩 다르게 설정이 되어 있습니다. 그럼 지금 앞에서 설정한 #1스킨에는 어떤 h코드가 들어있는지 한 번 먼저 보겠습니다.
#1스킨의 h코드 확인

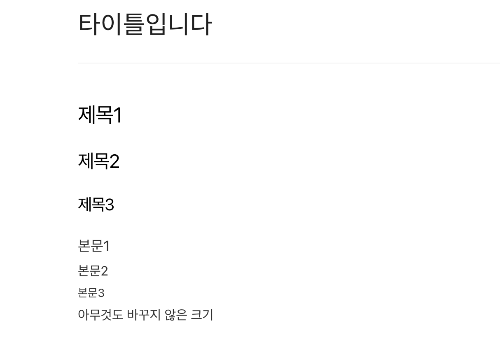
일단 상단에 있는 대로 단어를 적고 제목1부터 본문3까지 적용을 해 봤습니다. 이 단어들에 어떤 h코드가 입혀져 있는지 확인을 하시려면 글쓰기 모드를 기본모드에서 HTML모드로 바꿔주시면 됩니다.

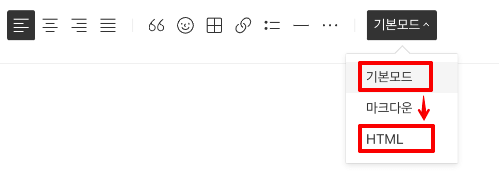
글쓰기 우상단에 보면 기본모드라고 있습니다. 이걸 html 모드로 바꿔주세요. 앞으로 글을 쓰다 보면 html모드로 바꿔서 확인할 일들이 종종 있습니다. 이 방법은 잘 알아두세요
<h2 data-ke-size="size26">제목1</h2>
<h3 data-ke-size="size23">제목2</h3>
<h4 data-ke-size="size20">제목3</h4>
<p data-ke-size="size18">본문1</p>
<p data-ke-size="size16">본문2</p>
<p data-ke-size="size14">본문3</p>
<p data-ke-size="size16">아무것도 바꾸지 않은 크기</p>
<p data-ke-size="size16"> </p>제가 쓴 글을 보니 제목 1이 h2로 되어 있네요. 제목 2는 h3. 제목3이 h4로 잘 되어 있습니다. 어떤 스킨에서는 타이틀이 h2이고 제목1이 h3인 경우도 있어요. 좀 제각각입니다. 위 예시에서는 글 제목으로 쓴 ‘타이틀입니다’ 만 h1으로 되어 있으면 완벽하겠네요. 그 확인방법과 수정방법은 좀 아래에서 알려드릴게요
본문 1,2,3은 보니까 p로 되어 있고 폰트 사이즈만 변경되는 수준입니다. <p> 는 paragraph 의 약자로 한 문단으로 묶인 단위를 말합니다. 그리고 디폴트로 아무 문단모양도 건드리지 않은 건 폰트사이즈 16으로 본문2와 동일하네요. 혹시 바꾸셨다면 본문 2로 놓으시면 기본 셋팅인 겁니다.
‘ ’ 는 뭘까요?
참고로 ‘ ’ 라는 html은 빈칸을 나타냅니다. 어디선가 다른 글을 복사해와서 그냥 붙여넣게 되면 모든 띄어쓰기에 가 들어간 걸 발견하시게 될 거에요. 만약 복사한 글을 붙여넣을 일이 있다면, html모드로 바꾼 다음에 붙여넣기 하고 일반모드로 돌아오시면 깔끔하게 됩니다. 검색봇에게 내가 복붙한 걸 알려줄 필요는 없겠죠. 태그도 지저분해지구요.
h5, h6 태그를 쓰고 싶다면
티스토리의 문단모양 바꾸기는 h4까지 있으니까 더 하위 계층을 만들고 싶다면 html모드로 들어가서 동일하게 앞뒤를 ‘<h5>’ ‘<h6>’ 코드로 감싸주시면 되겠네요.
스킨 h태그 확인하기
자 길게 설명드렸는데요 내 블로그의 h태그 설정이 잘 되어 있다면 상관없지만, 뭔가 좀 이상하게 되어 있다면 h1부터 순서대로 잘 나오게 한 번 뜯어고치고 수정해봅시다. 그 이유는 써치봇이 블로그를 잘 확인하기 위해서가 목적입니다. 여기서부터는 약간 어려워 보일 수 있으나 한 번쯤은 반드시 확인해보셔야 될 부분입니다. 그냥 따라만 오시면 뭔가 내가 개발자가 된 것 같은 착각도 느끼실 수 있어요 ㅋㅋㅋ
글 발행하기
자 먼저 본문 내의 h코드는 확인했으니 일단 아까 썼던 글을 발행해봅니다.

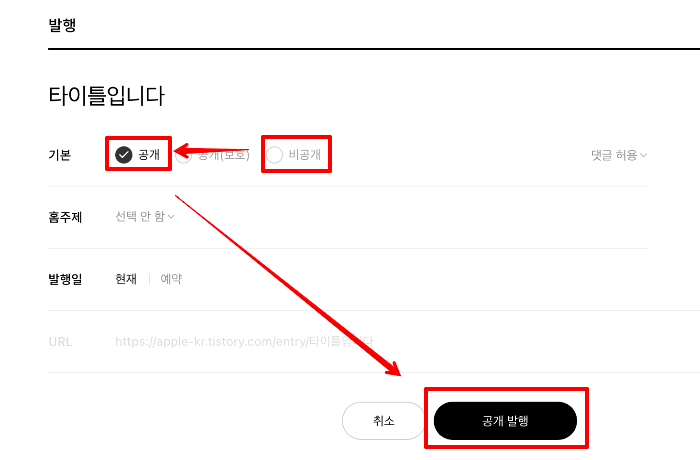
글을 쓰고 가장 하단 우측에 있는 완료 버튼을 눌러줍니다

그리고 비공개로 된 걸 공개로 바꿔주고 하단에 공개발행을 눌러줍니다. 제대로 된 블로그 글을 발행하기도 전에 h코드 확인글을 첫 글로 발행했네요 ㅎㅎ

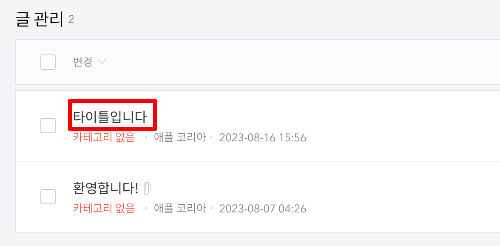
자 그럼 관리창에 환영합니다를 빼고 타이틀 글이 보이네요. 제목을 눌러줍니다.

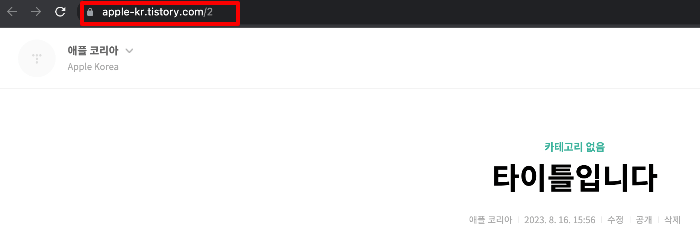
발행한 글 상단에 번호로 설정한 URL 2번이 보이네요. 그리고 ‘타이틀입니다’라는 제목이 잘 보입니다.
글제목 h태그 확인하기
위에서 설명드렸죠. h1태그는 한 글에서 1번만 나오면 됩니다. 그게 글의 제목이 되는 케이스가 가장 좋구요. 나중에 알려드리겠지만 빙 웹마스터도구에서 에러를 확인할 수 있는데요 ‘페이지에 다수의 h1 태그가 있습니다.’ 라는 오류가 있기도 합니다. 당연히 SEO에 안좋겠죠.
그럼 내 블로그명이나 글의 제목(타이틀)의 h코드는 어떻게 설정되어 있나 한 번 확인해볼게요.
발행한 글에서 윈도우라면 f12 키를 눌러서 개발자 모드를 켜줍니다.

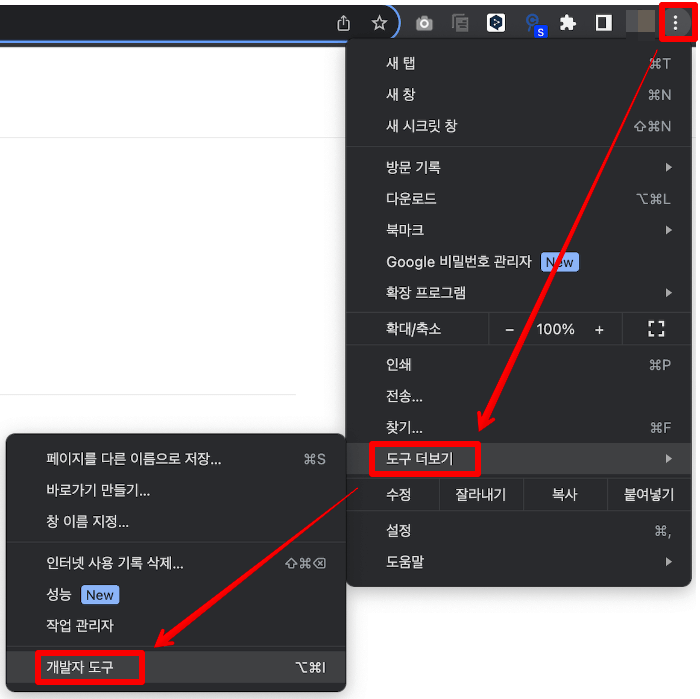
크롬에서 개발자 도구 로 가는 다른 방법 중 하나는 크롬 우측 상단 점3개에서 도구 더보기 – 개발자 도구로 가시면 됩니다. 또다른 방법으로는 그냥 우클릭으로 하단에 검사 를 눌러도 동일합니다.

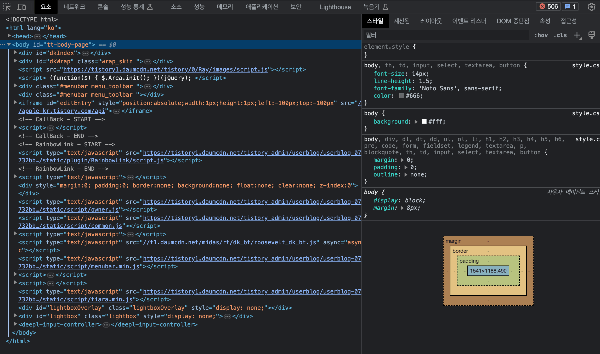
자 그럼 이런 창이 떴습니다. 보신 적이 있을 수도 있는데 아마 처음 보시는 분들은 이게 뭔가 하실거에요. 놀라지 말고 쭉 따라와 주세요. 좌측 상단을 봅니다.

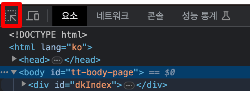
제일 좌측 상단에 보면 네모에 화살표가 있는 요소선택 버튼이 있습니다. 이걸 누르면 웹페이지의 원하는 부분에 있는 html코드가 뭔지 알아낼 수 있는 마법의 버튼입니다. 요소선택 버튼을 한 번 클릭한 다음에 다시 블로그로 옵니다.

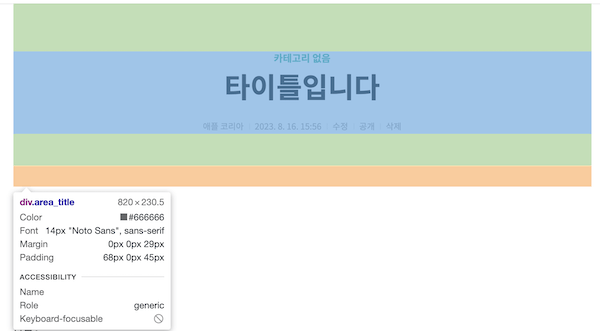
그리고 글의 제목 부분으로 마우스를 가져가서 올리기만 하면(클릭하진 마시구요) 해당 부분에 대한 html 정보가 나옵니다. 글씨 폰트와 크기, h태그인지, p태그인지, a태그인지.. 일단 그걸 다 아실 필요는 없고.. 옆으로 살짝 움직여보세요

그럼 제목 주위 부분의 범위에 대한 div로 묶인 부분의 코드도 나옵니다. 마우스를 바뀔 때마다 바뀌는 구나 정도만 확인하시면 됩니다. 둘 중 한 군데서 클릭을 해 봅니다

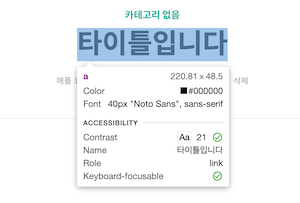
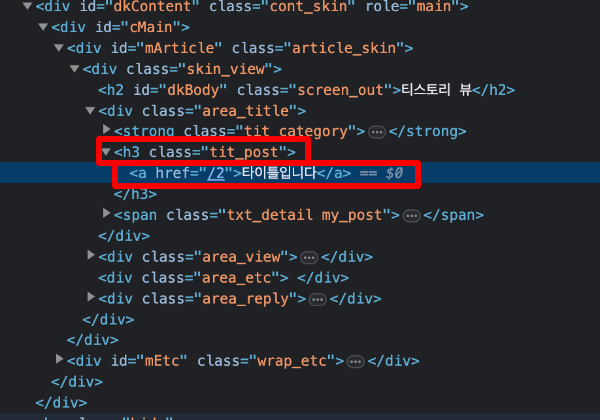
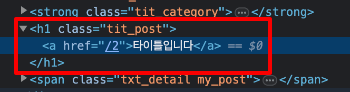
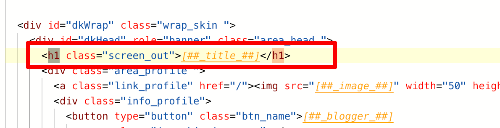
자 그럼 다시 창이 개발자 창으로 넘어가면서 해당 부분의 html코드가 어떤건지 알려줍니다. 제가 쓴 글 제목인 ‘타이틀입니다’ 바로 윗 단계를 봐주시면 됩니다. tit_post 라는 단어가 ‘<h3>’ 으로 묶여 있죠? 전 이걸 h1으로 바꾸고 싶습니다.
블로그 이름 h태그확인하기
그리고 블로그 이름은 어떤 h태그인지 다시 요소선택 버튼을 눌러 확인해볼게요.

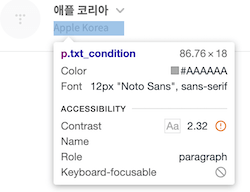
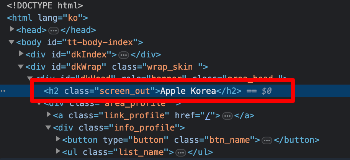
영문으로 된 Apple Korea 부분이 블로그명입니다. 한글은 닉네임이었어요. 클릭해 봅니다.

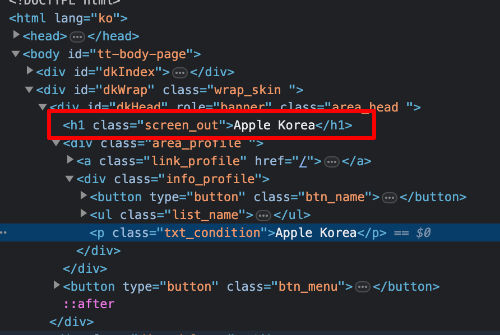
자 그럼 다시 개발자도구에서 블로그이름이 h1코드로 쌓여진 걸 확인하실 수 있습니다. 이건 블로그 스킨마다 다 제각각입니다. (이 생각없는 스킨제작자들..)
흠… 블로그명이 h1이면 한 페이지에 h1이 하나만 나타나긴 하겠네요. 그리고 글제목이 h3로 되 있으면 글쓰다가 소제목으로 설정한 제목1 / h2 보다 더 낮은 중요도로 인식하겠네요. 그럼 안되겠죠? 일단 확인은 했으니 스킨에서 h태그를 수정해 봅시다( 잘 따라오고 계시죠?)
스킨에서 H태그 변경하기
글 제목 h태그 변경하기
q를 눌러서 관리자 화면으로 갑니다.

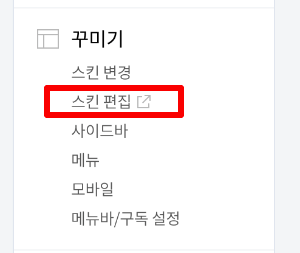
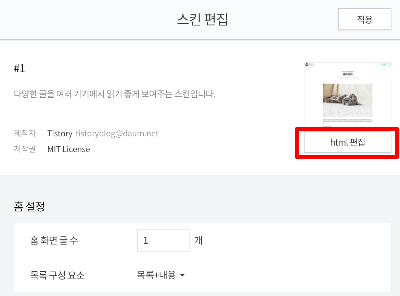
좌측 꾸미기에서 스킨편집 버튼을 눌러줍니다.

html 편집모드로 들어갑니다. 창이 하나 더 뜰 텐데요. 이곳에서 스킨의 모든 html과 CSS를 만지게 됩니다. 뭔가 잘못만져서 스킨이 망가지게 될 수도 있으니 전체선택(ctrl+a)해서 메모장 하나 띄워서 복사(ctrl+v)로 백업본을 두셔도 됩니다. 앞으로 백업을 생활화 하자구요.

자 그럼 ctrl+F(mac command+F) 를 눌러 검색창을 킵니다. 이 때 html 내부를 한 번 클릭하고 나서 ctrl+f를 눌러야 내부에 검색창이 나옵니다.
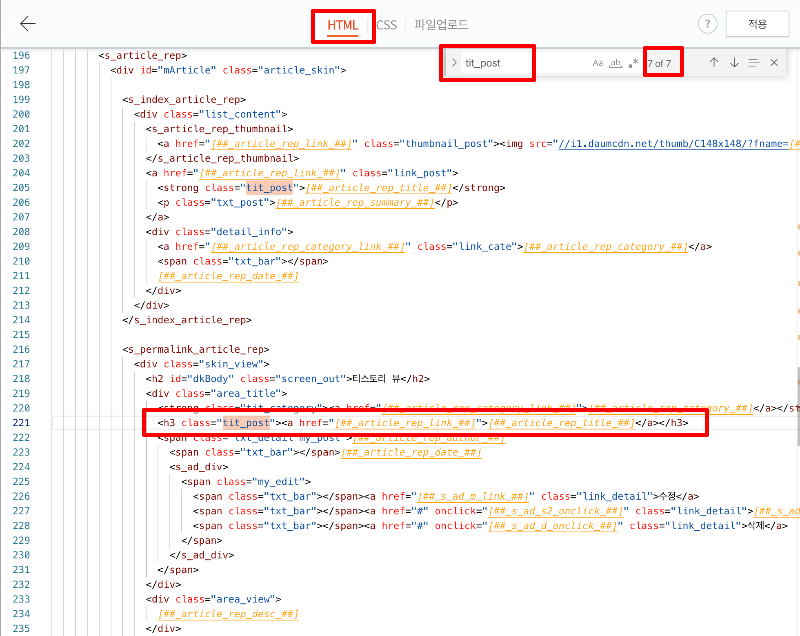
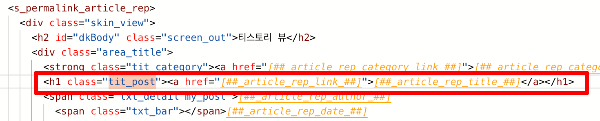
여기서 tit_post 를 검색하면 #1 스킨 기준으로 총 7번이 나옵니다. 여기서 7번째 tit_post 를 찾아주세요. #1스킨 기준으로 221번 행이네요. 다른 스킨이라면 사실 하나씩 변경해가면서 확인해봐야 합니다. 이걸 감싸고 있는 앞 뒤 h3 두 군데를 h1으로 바꾸고 가장 우상단의 적용버튼을 누르면 됩니다.

참고로 티스토리 제목은 [##article_rep_title##] 라는 치환자로 되어 있는데요. 이것도 찾으면 여러군데 있습니다. 가장 큰 범위에서<s_permalink_article_rep>로 된 내부에 있는 tit_post를 찾으시면 됩니다

자 그리고 다시 발행한 창으로 와서 처음에 했던 동일한 방법으로 제목을 검색하면 h1으로 바뀐 걸 보실 수 있습니다. 앞으로 어떤 글을 써도 이제 글 제목이 h1태그로 나올거에요.
블로그 이름 h태그 변경하기
자 그럼 위와 동일한 방법으로 h1으로 기본 셋팅된 블로그 이름을 h2로 바꿔 볼게요. 동일하게 스킨편집에서 컨트롤 F를 해서 이번에는 h1을 검색해봅니다.

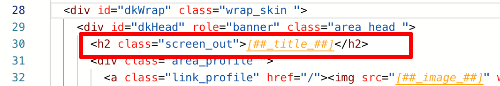
h1이 아마 4개가 나올텐데요. 2개는 아까 위에서 글제목으로 변경한거구요. 처음에 나오는 [##_title_##]을 감싸고 있는 h1 2곳을 h2로 바꿉니다. #1스킨 기준으로 30번 행입니다.


그리고 다시 창으로 나와서 요소선택으로 확인해 보니 h2태그로 변경이 완료되었네요.
마무리
자 따라오시느라 수고 많으셨습니다. 이번 글에서는 h태그의 중요성에 대해 알아봤죠. 그리고 티스토리 스킨 제작자의 알다가도 모를 사고를 수습하느라 스킨변경까지 마무리 했습니다. 사실 초보자라면 결코 쉬운 작업은 아니었을 거에요. 하
지만 나중에 스킨변경에 와서 뭔가 만질 일이 생길 때 막연한 두려움은 사라지셨을 거에요. 티스토리를 네이버나 구글 콘솔 등에 등록할 때도 바로 스킨편집에서 헤드 사이 <head> </head> 에다가 여러 코드를 넣을 일이 생깁니다. 최근 많이 플러그인화 되서 연동이 쉬워지긴 했지만 원래는 스킨편집에서 하는 거라는 것 정도만 알고 계시면 됩니다. 수고 많으셨습니다.