티스토리를 생성하고 나서 처음으로 블로그 스킨을 셋팅하는 부분에 대한 이야기를 시작해보도록 하겠습니다. 일단 블로그가 만들어지고 나면 이제 글을 쓰기 시작하기 전에 기본적으로 셋팅을 해줘야 하는 부분들이 몇 개 있습니다. 땅 위에 집을 짓고 나서 빈 집에서 살기위해서 가장 먼저 인테리어를 하죠. 일단 아무 내용이 없는 텅 빈 블로그를 좀 더 검색이 쉽게 될 수 있게 꾸며주는 스킨 설정 단계를 설명드리려고 합니다. 쭈욱 따라와 주세요
스킨 설정하기
지난 번 블로그를 생성할 때 북클럽 스킨으로 설정했었습니다. 티스토리에서 스킨은 블로그의 디자인을 말합니다. 처음 블로그를 하는 단계에서는 그렇게 스킨 결정이 오래걸릴 수가 없습니다. 당연히 이쁜게 보기도 좋겠죠. 북클럽, whatever 스킨도 정말 좋은 스킨이긴 합니다. 하지만 사실 나의 일상을 남기는 취미생활로서의 블로그 활동이 아닌 수익형 블로그를 하는 입장에서는 좀 다른 관점으로 접근을 하셔야 됩니다.
참고로 티스토리든 워드프레스든 처음 만든 분들은 글을 쓰기 전에 꾸미는 데만 몇 일씩 고민하는 경우가 많습니다. 그냥 필수적인 셋팅만 하고 깔끔하게 운영하는게 최고의 선택입니다.
티스토리 블로그 스킨의 목적
스킨의 목적은 어디까지나 블로그를 찾아오는 봇들이 빨리 글을 수집해가서 색인이 될 수 있게끔 하는게 가장 중요합니다. 그러려면 일단 무겁지 않고 가벼운 스킨이 좋다는 말이지요. 워드프레스도 그렇지만 사이트가 무거운 것 보단 가볍고 빠른 로딩을 가진 블로그가 포털사이트에 노출되는 데 아주아주 중요한 요건입니다. 구글에서도 속도 빠른 블로그를 더 선호하기도 하구요
그리고 보는 사람들에게 광고가 눈에 잘 띄게끔 하는게 두번째 덕목이겠죠. 그러려면 다양한 디바이스에서 접속하는 시청자들을 고려해서 광고가 사이즈별로 변하면서 잘 보이도록 반응형 스킨으로 해야겠죠. 가독성도 좋아야겠죠. 그럼 폰트까지도 나중에 바꿀 수 있겠지만 중요한 건 아닙니다. 요즘 나오는 건 대부분 반응형입니다.
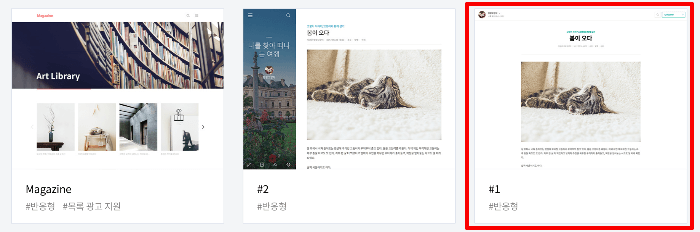
만약 사이드바가 있으면 여러 내부링크를 걸 수 있기 때문에 PC로 보기에는 좀 더 좋아보일 수 있습니다. 이 블로그도 워드프레스로 만들긴 했지만 사이드바가 하나 있죠. 참고로 반응형 스킨에서 사이드바가 있으면 모바일에서 보면 하단으로 밀리더라구요. 요즘 70%의 사람들은 모바일 환경에서 당신의 블로그를 찾아오게 됩니다. 그래서 굳이 사이드바 없이 깔끔한 #1 스킨을 초보분들에겐 많이 추천드립니다. 수익적인 면에서는 사이드바가 큰 도움이 안됩니다. 자 그럼 #1으로 변경해 볼까요?
스킨변경하기
티스토리를 하려면 관리자 페이지로 들어가서 모든 설정을 바꾸게 됩니다. 주소 뒤에 /manage 를 붙이는 것도 좋지만 단축키 q와 친해지세요

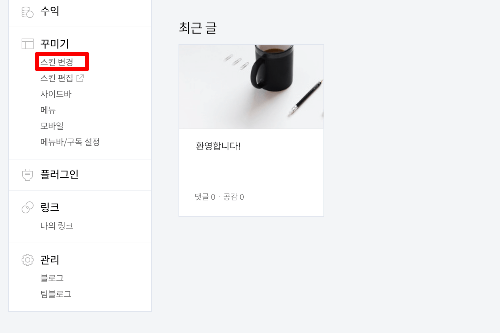
좌측에 보면 꾸미기에 스킨 변경이 있습니다 이쪽으로 들어가주세요

자 여기서 #1 위에 마우스를 가져가시면 적용 이라고 있습니다. 눌러주세요.
스킨을 변경하면 홈 커버, 사이드바 설정이 초기화 될 수 있습니다. 적용하시겠습니까? 라는 문구가 나오지만 쫄지 말고 바꿉니다. 우린 아직 글을 1개도 안 적었으니까요
나중에 다시 스킨을 변경하고 싶으면?
참고로 나중에 글을 좀 한참 쓴 다음에 스킨을 바꾼다고 해도 크게 문제가 되지는 않습니다. 하지만 앞으로 따라오시면 html 변경을 하면서 스킨에 이것저것 코드를 추가하게 되는데요. 그 상태에서 스킨을 바꾸면 모든 코드 편집 내용이 초기화 됩니다. 글 쓴건 그대로 있구요. 나중에 넣을 사이트 등록 코드나, 애드센스 코드가 모두 지워지게 되니 그 전에 <head>에 수동으로 추가했던 코드들을 복사해서 백업(메모장 같은 곳에 복사)을 좀 해놔야 될 필요가 있습니다. 티스토리는 요즘 대부분 플러그인 연동 방식이니 수동으로 추가한 코드가 별로 없을 수도 있습니다.
이후 스킨 변경 후에 백업한 코드들은 복사해서 추가하면 됩니다. 그리고 구글 서치 콘솔에 사이트맵이란 것도 다시 만들어서 제출해줘야 좋습니다. 티스토리와 구글은 기술적인 부분에서 많이 제휴가 되어 있어서 많은 부분이 편하게 플러그인으로 연동되어 있지만, 그래도 나중에 구글 콘솔에 가서 다시 등록을 해주면 좋습니다.
마무리
자 그럼 이제 스킨까지 바꿨으니 다음 순서로는 본격적으로 블로그를 생성한 후에 해야하는 초기 셋팅에 대해서 순차적으로 알려드리도록 하겠습니다. 잘 따라오고 계시죠?