이번 글에서는 티스토리에서 사이트에 애드센스 광고 설정 하는 방법에 대해서 알려드리려고 합니다. 아마 이 글을 보시는 분들은 애드센스 승인 신청이 나신 분들이실텐데요. 그럼 다음 단계로 티스토리에 어떻게 광고를 효과적으로 넣고 배치해야 수익이 나는지에 대한 방법까지 순서대로 차근차근 알려드리도록 하겠습니다. 아랫글을 참조해주세요.
혹시 아직 애드센스 신청을 하기 전 단계시라면 아랫글을 참조해서 신청하시고 승인 나신 후에 배치하시면 됩니다.
애드센스 광고 배치 기본 사항
사실 광고배치에 앞서 더 중요한 부분을 짚고 넘어가자면 컨텐츠가 좋아야겠죠. 그래야 글이 검색엔진에서 상위노출된다는 점은 일단 기본적으로 알고 계셔야 합니다. 인위적이든 오가닉 유입이든 일정량 이상의 트래픽이 들어온다는 가정 하에, 애드센스 광고를 효과적으로 배치하는 것은 수익을 극대화하기 위해 중요한 부분입니다. 그리고 사용자의 경험을 해치지 않으면서도 광고를 눈에 띄게 하는 것, 그리고 광고를 클릭할 확률을 높이는 것이 중요합니다. 먼저 애드센스에 대해 아랫글을 읽어봐주세요.
- 광고의 위치: 광고를 배치할 위치는 매우 중요합니다. 일반적으로 사용자들이 가장 많이 보는 곳에 광고를 배치하는 것이 좋습니다. 기본적으로는 웹사이트의 상단, 본문 중간 등이 효과적인 위치입니다. 스크롤을 내릴수록 광고를 볼 확률이 줄어들기 때문에 가능하면 스크롤을 내리지 않아도 볼 수 있는 곳에 배치하는 것이 좋습니다.
기본적으로 광고를 배치할 위치가 정해진 건 아닙니다. 개인적인 의견으로는 상단, 그리고 본문 중간에 주목도가 높은 위치에 1 ~2개 배치하고, 클릭률이 높은 버튼을 통해 전면광고를 유도하는 방식이 좋습니다. - 광고의 크기: 광고의 크기도 중요한 요소입니다. 크기가 너무 크면 사용자에게 부담을 줄 수 있지만, 너무 작으면 광고를 볼 확률이 줄어듭니다. 따라서 광고의 크기는 웹사이트의 디자인과 잘 어울리면서도 사용자에게 적당히 눈에 띄는 크기로 설정해야 합니다. 일반적으로는 반응형으로 설정하시면 됩니다.
- 광고의 수: 한 페이지 내 광고의 수를 고려해야 합니다. 너무 많은 광고는 사용자에게 부담을 줄 수 있으므로, 광고 수익을 높이기 위해 많은 광고를 배치하는 것은 피해야 합니다. 게다가 광고 수가 많아지면 클릭 단가가 낮아지는 효과도 있습니다. 굳이 클릭 확률 적은 하단이나 사이드 배너까지 광고를 넣을 필요가 없다는 말입니다. 저는 적재적소에 가장 낮은 수의 광고를 넣는 걸 선호합니다.
- 광고의 종류: 애드센스는 텍스트 광고와 이미지 광고, 그리고 둘을 혼합한 형태의 광고를 제공합니다. 그냥 반응형으로 하시는 걸 추천드립니다.
애드센스 배치 방식 종류
티스토리에서 애드센스는 크게 세 가지 방법으로 배치할 수 있습니다.
- 100% 자동광고 : 고민할 필요 없이 애드센스 자동광고 기능을 켜놓는 방법입니다. 애드센스 내에서 실험실을 통해서 수동 입력과의 효율을 체크할 수도 있습니다.
- 100% 수동광고 : 상단, 하단, 글 중간 등 모든 곳에 임의로 광고를 수동으로 넣는 방법입니다. 많이 넣을 수도 적게 넣을 수도 있겠죠.
- 반자동 : 자동 + 수동 배치 : 사이트 상단이 등 확률이 높은 곳에는 고정적으로 노출하고, 개별적인 글에 따라서 클릭률을 높일 수 있는 위치에 넣는 방법입니다.
티스토리든 워드프레스든 저는 3번 형태를 선호합니다. 너무 덕지덕지 광고를 배치하기 보다는 가장 최소한의 광고를 넣어서 효율적으로 수익을 올리는 방식입니다.
애드센스 광고 종류
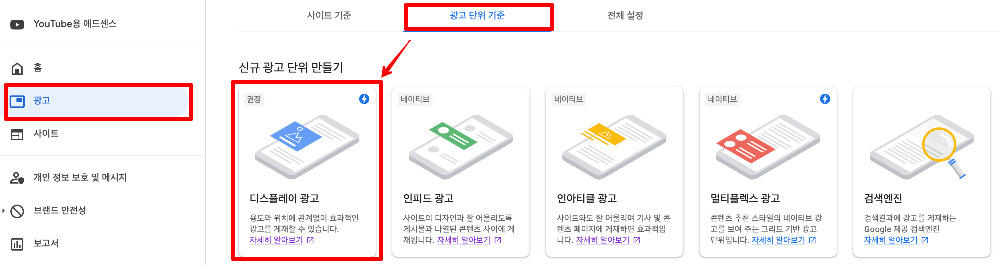
자 그럼 애드센스에 들어가서 광고코드 종류를 간단히 알아보고 티스토리에서 광고를 배치하는 방법에 대해 구체적으로 알아보도록 하겠습니다. 좌측 광고 – 광고단위 기준에 들어가면 사이트에 달 수 있는 광고의 종류가 나옵니다.

처음에는 검색엔진 광고 같은 경우는 안 보일 수도 있습니다. 결론부터 말씀드리면 디스플레이 반응형 광고 하나면 사실 다 해결이 됩니다. 참고로 다른 광고들에 대해 간략하게 설명만 드리도록 하겠습니다.
| 광고 단위 | 설명 |
|---|---|
| 디스플레이 광고 | 다용도로 어디에서든지 효과적으로 사용할 수 있는 광고입니다. 기본적으로 반응형이며, 페이지 레이아웃과 사용자의 기기에 맞게 자동으로 크기가 조정됩니다. 고정된 광고 크기로 설정할 수도 있습니다. |
| 인피드 광고 | 기사 목록이나 제품 목록과 같은 피드 내부에 자연스럽게 게재되어 훌륭한 사용자 환경을 제공하는 네이티브 광고입니다. 블로그 글 제목들 사이에 자연스럽게 다른 기사처럼 들어갑니다. |
| 콘텐츠 내 자동 삽입 | 인아티클 광고로 표시됩니다. 페이지의 문단 사이에 자연스럽게 어우러져 사용자가 콘텐츠를 한결 편안하게 읽을 수 있는 네이티브 광고입니다. 본문 사이에 박스 형태로 기사처럼 이미지와 글이 들어갑니다. |
| 멀티플렉 광고 | 콘텐츠 추천 스타일의 네이티브 광고를 보여 주는 그리드 기반 광고 단위입니다. 보통 8개 씩 나오는 관련글 썸네일 형태입니다. |
| 검색엔진 | 검색결과에 광고를 게재하는 Google 검색엔진 창 모양의 광고 입니다. |
광고 배치하는 법
먼저 위에서 설명드린 세가지 방법 순서대로 알려드리도록 하겠습니다.
1. 100% 자동광고
100% 자동광고 같은 경우에는 구글이 추천하는 방식대로 알아서 광고를 붙이는 방법입니다. 사실 반응형으로 자동 광고만 켜 놓는 방식이 가장 편리하기도 합니다.

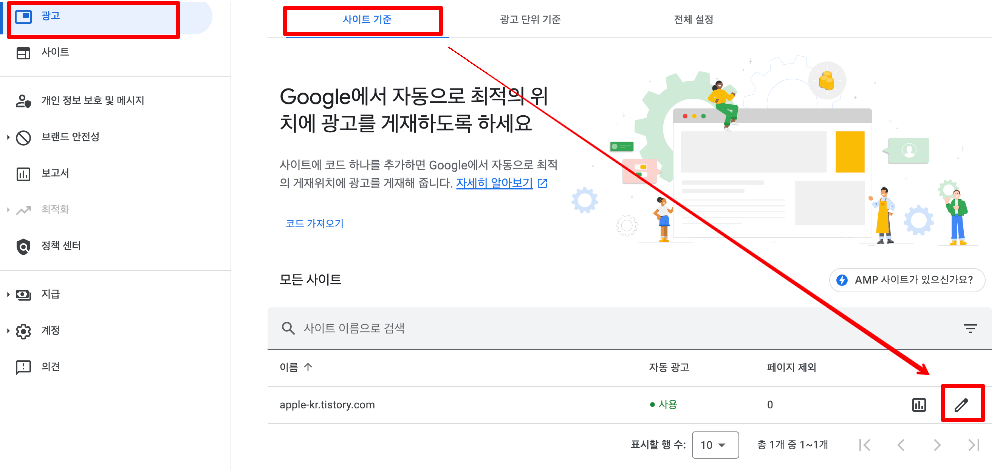
광고 – 사이트 기준 – 사이트 옆 연필모양 을 눌러서 수정으로 들어갑니다.

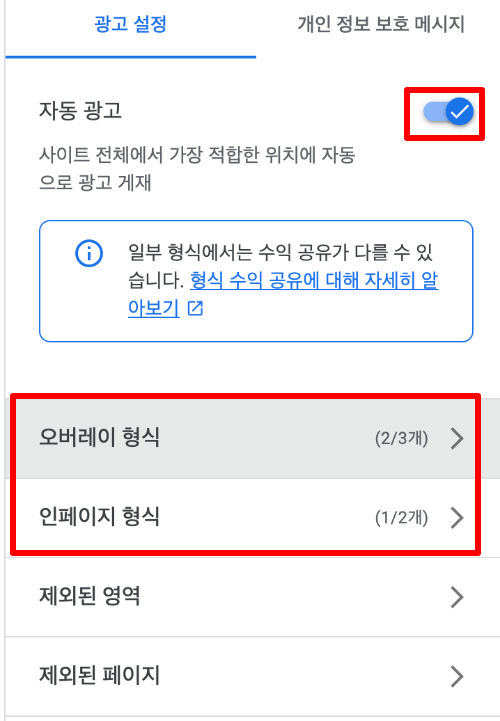
상단에서는 자동 광고를 켠 후에 세부적으로 오버레이 형식, 인페이지 형식으로 들어가서 자동광고를 노출하고 싶은 영역을 설정 할 수 있습니다.
오버레이 형식
오버레이 형식은 컨텐츠 위에 덮어지는 광고형태를 말합니다

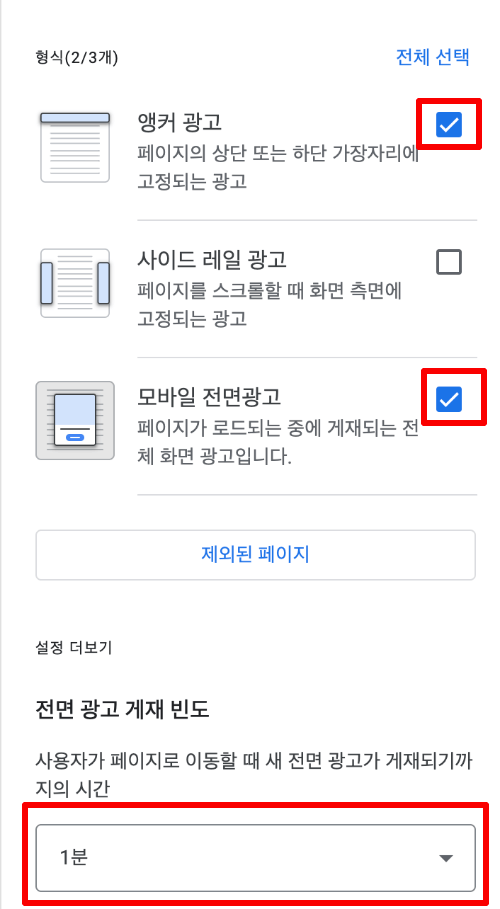
여기서부터는 각 사이트의 성향에 맞게 광고를 노출해야 하는게 맞습니다. 개인적으로 사이드 레일 광고는 끄고 전면광고 게재빈도를 1분으로 설정해서 쓰고 있습니다.
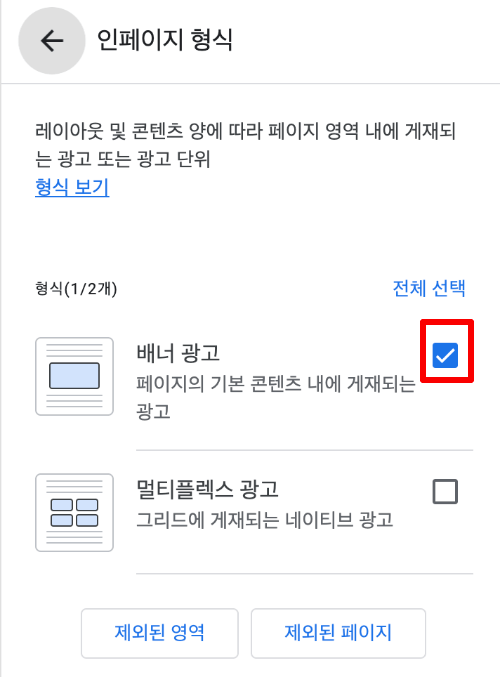
인페이지 형식
인페이지 형식은 컨텐츠 사이사이에 스며드는 광고라고 보시면 됩니다.

여기서 배너광고는 가장 기본이 되는 광고라서 켜고, 8개씩 썸네일 형태로 나오는 관련글 보기 형태의 멀티플렉스 광고는 개인적으로는 클릭률이 낮아 끄는 편입니다.


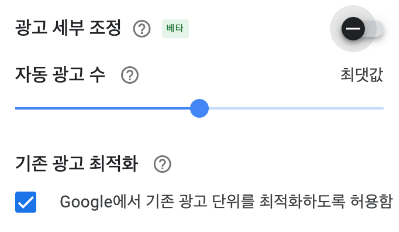
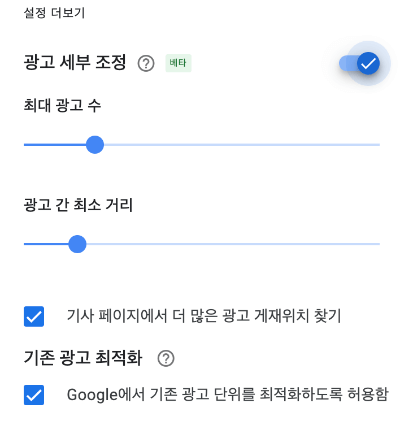
그리고 하단을 보면 광고가 노출되는 비중과 광고 간의 최소 거리를 세팅할 수 있게 되어 있습니다. 자동 광고를 최댓값으로 한다고 사실 클릭률이 올라가는 부분은 아니기 때문에 이 부분은 실험실을 통해서 테스트를 해보고 결정하시면 될 것 같습니다. 저는 개인적으로 위에서도 말씀드렸듯 한 페이지 내에서 상단을 제외한 나머지 본문에서는 의도적으로 수동으로 광고를 넣는 편입니다. 그건 아래에서 설명드리도록 하겠습니다.
애드센스 관리자 창 자동광고 설정

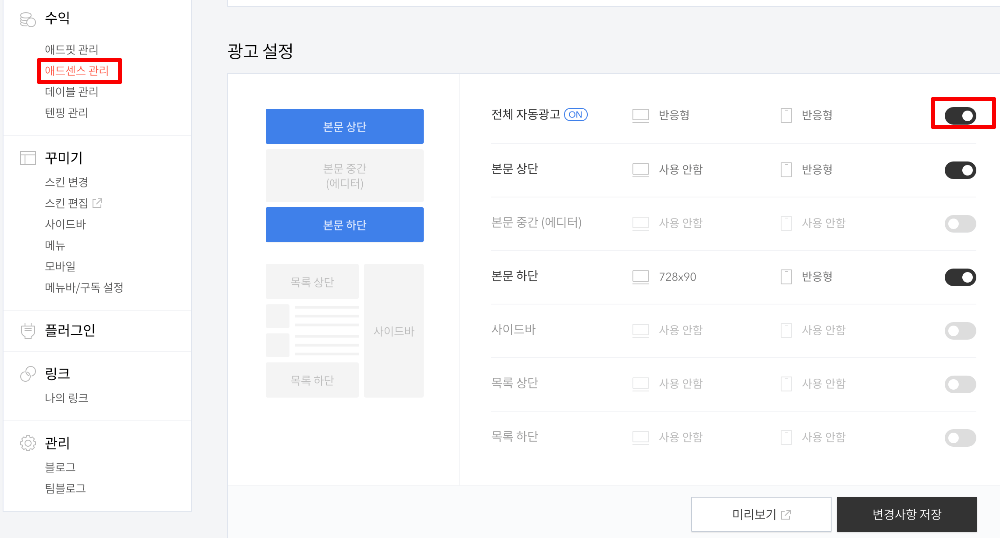
참고로 애드센스 사이트에서 광고설정을 할 수 있지만 티스토리 관리자창 내에서도 광고 노출을 설정할 수 있습니다. 전체 자동광고가 있고 본문의 상단이나 중간, 하단, 사이드 바 등 원하는 곳에만 노출을 시킬 수도 있습니다. 이 기능의 장점은 PC 화면과 모바일 화면의 광고를 다르게 노출할 수 있다는 부분입니다. 애드센스 초보 분들이 좀 더 쉽게 광고를 노출하게 하기 위해 직관적으로 만든 페이지 같습니다.
하지만 개인적으로 애드센스에서 설정하면 될 일을 굳이 양쪽에서 노출화면을 건드리다 보면 뭔가 꼬이는 일이 생길 수도 있을 것 같다는 생각이 들더라구요. 애드센스 설정과 티스토리 설정 중 어느 쪽이 더 우선권이 있는지에 대한 설명이 없기도 하거니와, 어차피 애드센스에서 전체 자동광고를 해 놓으면 티스토리에서 꺼놓더라도 광고는 잘 나옵니다. 티스토리 관리자창에서 광고 노출을 설정하는 경우에는 아마도 애드센스에서는 자동설정을 꺼야할 것 같습니다.
2. 100% 수동광고
100% 수동광고라 함은 티스토리의 스킨 영역에서 원하는 곳에 광고를 집어넣는 케이스를 말합니다. 초창기 티스토리를 운영한 분들은 아마도 이 방식을 다 경험하셨을 텐데요. 스킨 변경에 들어가서 기본적으로 사이트 상단, 제목 아래, 사이드바 같은 영역에 고정적으로 커스텀 노출을 하고 싶은 분들이 하시면 될 것 같습니다. 광고 사이즈도 가로로 긴 형태나 정사각형, 반응형 등 원하는 대로 넣을 수 있습니다.

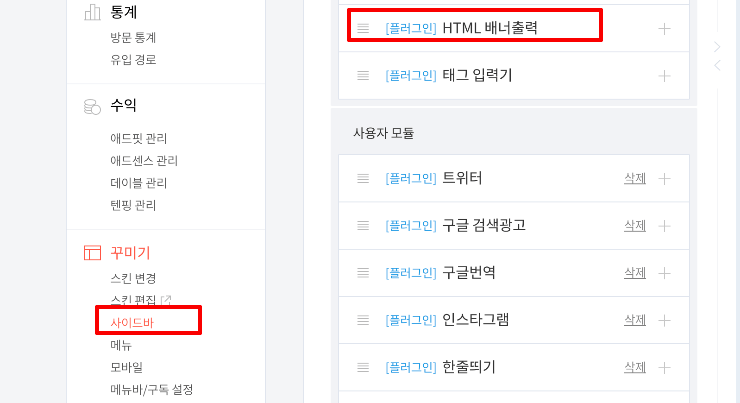
사이드바 같은 경우는 HTML 배너출력 같은 플러그인을 통해서 애드센스 광고코드를 집어넣어 노출할 수도 있습니다.
그리고 바로 위에서 설명드린 티스토리 관리자창에서 애드센스 관리를 할 수 있게 되다보니, 그 메뉴에서 광고를 세부적으로 만지다 보면, 스킨 변경에 대한 지식 없이도 어느 정도는 수동으로 원하는 곳에 노출할 수 있는 환경이 마련되기도 했습니다.
3. 반자동 : 자동 + 수동 배치
저는 이 방식을 선호합니다. 일단 사이트 상단에 스킨편집으로 들어가서 반응형 코드를 넣은 후에, 본문 중간에는 서식으로 반응형 배너광고를 만들어서 원하는 곳에 넣는 방식입니다. 그리고 전면광고나 앵커광고는 애드센스 창에서 설정하는 거지요. 그럼 자동과 수동의 조화를 가져올 수 있습니다. 다시 정리를 하자면
- 애드센스 설정 : 오버레이 – 앵커광고 / 모바일 전면광고 활성화 ( 게재빈도 1분)
- 티스토리 스킨 설정 : 제목 근처 상단에 반응형 배너광고 삽입
- 본문 수동 노출 : 반응형 배너광고 서식화 및 원하는 곳에 노출
이렇게 세 가지 셋팅을 해놓고 쓰고 있습니다. 사실 나머지는 자동이기 때문에 본문 내에 들어갈 반응형 배너광고만 설정해서 쓴다고 보시면 됩니다.
여기서 하나 더 추가를 하자면 혹시 본문이 텍스트양이 좀 긴 경우에, 수동으로 넣는 본문 광고가 좀 부족할 수도 있습니다. 그럴 경우 좀 알아서 본문에 자동으로 추가해서 배너광고가 더 들어가 줬으면 할 수도 있겠죠. 이럴 때 애드센스 설정에서 인페이지 형식 – 배너광고 까지 켜놓게 되면 알아서 들어가야 할 곳에 들어가게 됩니다. 그럼 내가 수동으로 넣은 본문광고와 어느정도 거리가 떨어진 지점에 겹치지 않게 알아서 광고를 넣어주게 되서 그야말로 반자동이라고 할 수 있겠죠.
어쨌거나 광고를 거슬릴 정도로 많이 넣는 건 전 기본적으로 반대합니다. 위에서도 설명드렸지만 페이지 상단에 한두개 고정으로 넣고, 본문 중간에는 정말 의도적으로 클릭할 수 밖에 없게끔 버튼 장치등을 활용해서 전면광고를 유도하는 방법이 효과적입니다. 그리고 전체 길이 중 중반 이하로는 더 클릭률이 떨어지니 안 넣는게 좋구요.
티스토리 광고 서식화 하기
그럼 본문에 쉽게 광고를 넣는 방법을 알려드리도록 하겠습니다.

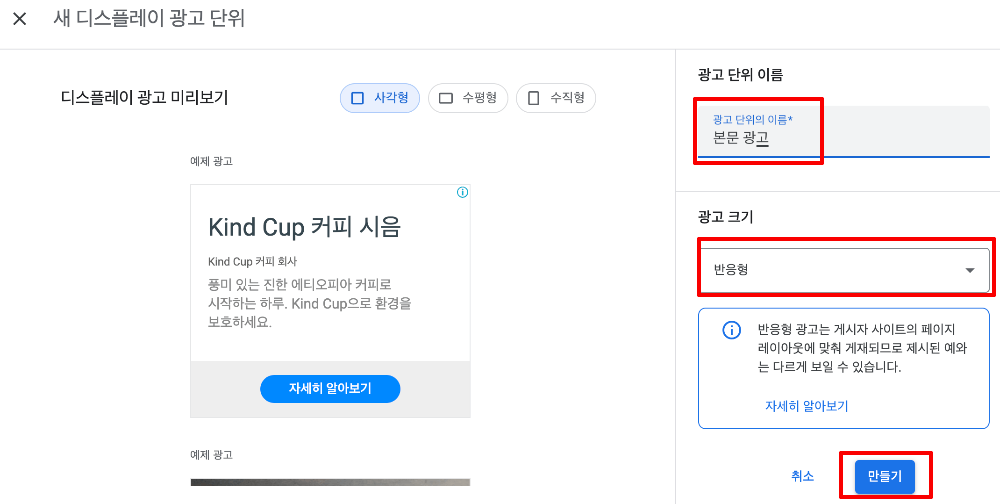
애드센스로 들어가서 먼저 광고 단위의 이름을 설정한 후에 만들기 버튼을 눌러줍니다.
그리고 광고 단위의 이름을 설정한 후에 만들기 버튼을 눌러줍니다.

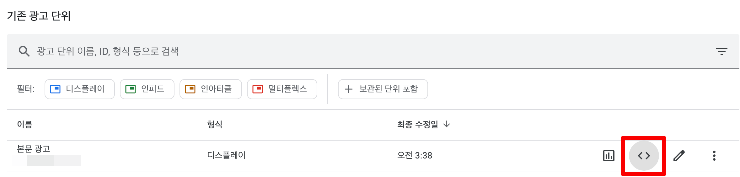
그리고 밖으로 나오면 생성한 광고가 기존광고 단위에 보이실 거에요. < > 버튼을 눌러줍니다.

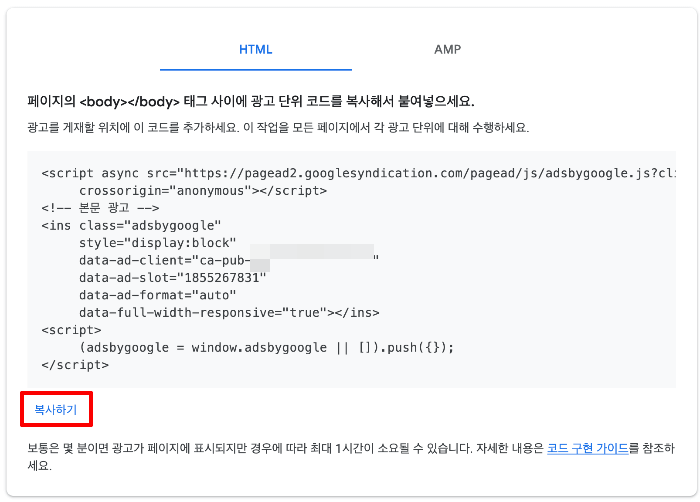
자 그럼 이런 식으로 본문 광고에 대한 HTML코드가 생성되었습니다. 복사하기 버튼을 눌러 반응형 배너광고의 코드를 쓰시면 됩니다.
이 코드를 글을 쓸 때 매번 html모드로 전환해서 붙여넣기 하는 게 아니라 서식화해서 불러오기 하시면 됩니다. 서식화 하는 방법은 아랫글을 참조해주세요
그리고 이런 본문 배너 광고는 아무 곳에 남발하지 마시고, 소제목 밑이나 다운로드 같은 내용 근처에 삽입하시길 바랍니다.
참고로 위 글을 보시면 눈에 잘 띄는 버튼을 만드는 방법도 나와 있죠. CTA 유도 버튼을 통해 다른 곳으로 링크를 이동하게 되면 모바일 전면광고를 자동광고로 켜 놓은 경우 전면 광고가 떠서 클릭률이 높습니다.
마무리
이번 글에서는 티스토리에서 광고배치를 자동으로 하는 법부터 반자동으로 원하는 곳에 넣는 방법까지 알려드렸습니다. 가장 중요한 본질은 우리가 어떤 소재의 글을 쓰냐이지 아무도 보지도 않는 글에 광고배치만 잘 한다고 수익이 나오는 게 아니라는 건 꼭 인지하셨으면 좋겠습니다.